バジェッツでは、デザインエディタを使用して誰でも簡単にオリジナルスマホケースが作成できます。このページではデザインエディタの操作方法について画像付きで説明していきます。
デザインエディタを開く

まずは、ページ上部にある「今すぐデザインする」ボタンからデザインエディタを開きます。

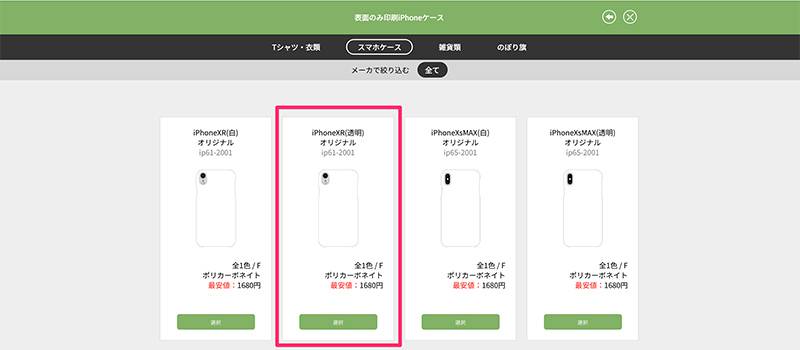
次に商品一覧のページから作成したい商品を選びます。
今回は例として、最新機種のiPhoneXRのクリアケース(表面のみ印刷)をデザインしていきます。
画像アップロード
バジェッツでは、お手持ちの画像をアップロードしてデザインを作成することができます。早速画像をアップロードする手順を見ていきましょう!

作成画面を開いたら、左下にある「画像」をクリックします。

すると、エディタ画面上部に画像をアップロードできるボタンが表示されます。緑色のアップロードをクリックすると画像を選択できるようになるので、デザインに使用したい画像をアップロードします。

これで画像のアップロードが完了!
Point 拡大縮小・回転

アップロードした画像をクリックすると、「ツール」と書かれたパネルが出てきます。
画像を調整したい場合は、このパネルで数値を入力して回転・拡大・縮小ができます。
数値を入力する以外にも、画像の端っこにある□マークをドラッグすれば拡大縮小ができますし、画像の上にある〇をドラッグすると角度を変更できます。
テキスト・スタンプを使う
次に、テキストやスタンプを使ったデザインの方法を説明していきます。

スタンプや文字を入れる場合には、「テキスト」や「スタンプ」のアイコンをクリック。まずはテキストを入力していきます。
テキスト

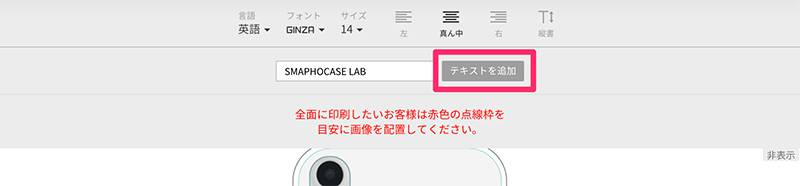
「テキスト」のアイコンをクリックするとエディタ画面上部にテキストを入力できるパネルが表示されます。お好みのフォントを選択して、文字を入力したら、「テキストを追加」というボタンを押します。

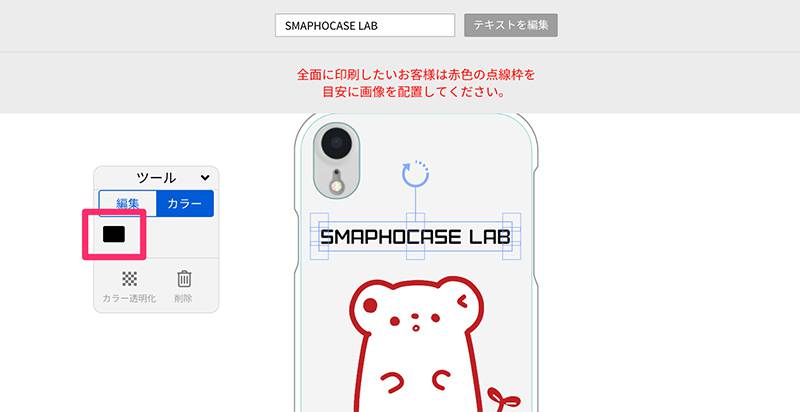
これでテキストの追加は完了!テキストも画像と同じように回転・拡大・縮小が可能です。
さらに、ツールパネルのカラーという項目を開けばテキストの色をお好みのカラーに変更することもできます。
スタンプ

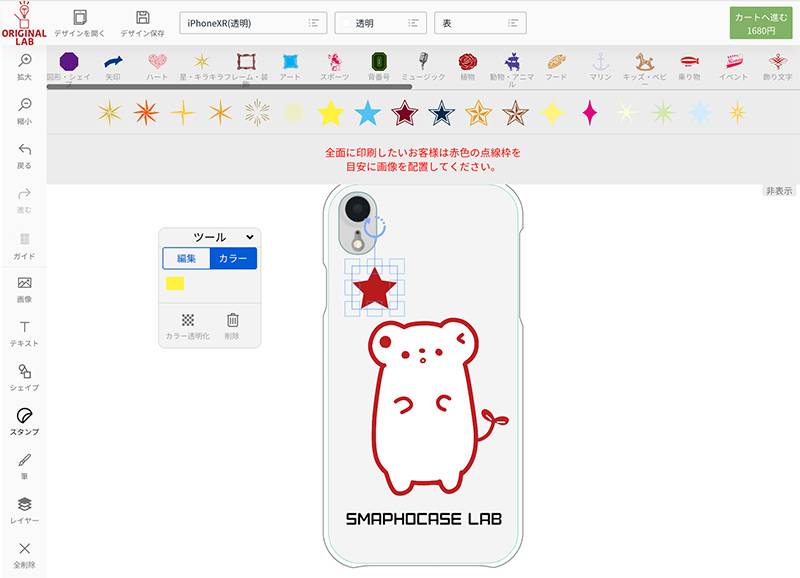
次はスタンプを使ってデザインをしてみましょう。「スタンプ」のアイコンをクリックすると様々な種類のスタンプがエディタ上部に表示されます。お好みのスタンプを選んで配置してみましょう。

今回は赤で統一していますが、スタンプもテキストや画像と同じように色を変更できます。
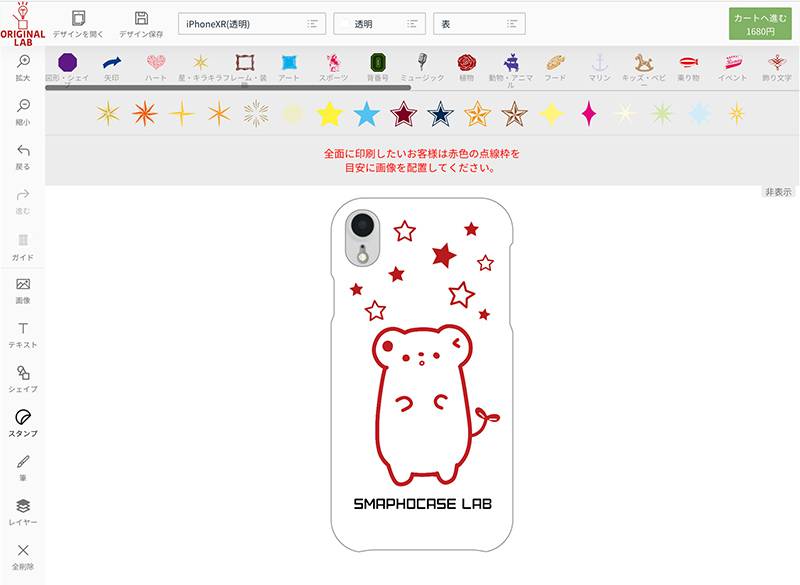
サイズを調節して、好きな位置に配置したらデザイン完成!
今回はクリアケースを生かして、iPhone背面のリンゴマークが頭の上に来るようにデザインしてみました。
Point リンゴマークを利用したデザイン
今回デザインしているクリアケースは、iPhone背面のリンゴマークを利用したデザインを作成することもできます。リンゴマークを利用したデザインにしたい場合は、下にiPhoneの背面画像などを敷いたり事前に位置を測ったりするとデザインを作成しやすいです。
背面画像を敷く際は、ご注文の前に背面画像を削除するのを忘れずに!!
※印刷の関係上、エディタ上に表示される画像より印刷位置が最大2mmずれる可能性がございます。リンゴマークを利用したデザインを作成される際は、あらかじめご了承の上作成いただけますようお願いいたします。
完成したら…

デザインが完成したら、右上にある「カートに進む」をクリックして、必要事項を入力すればオーダー完了です!
商品到着!

最短3営業日発送!届いたケースはこんな感じ。
デザインエディタを使って簡単にスマホケースが完成しました!
デザインのコツ
ここではケースのタイプに合わせたデザインのコツを紹介していきます。
全面(側表面印刷)ケース

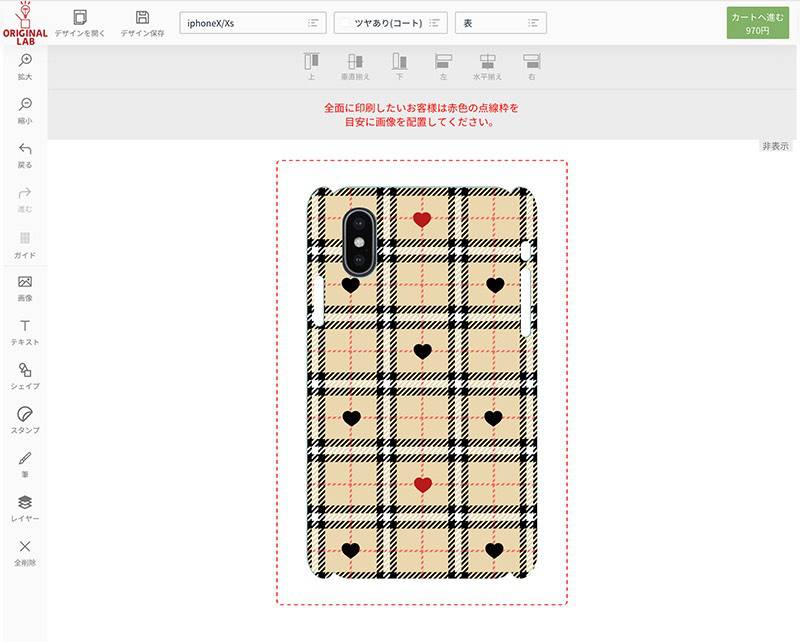
全面(側表面印刷)ケースは表面だけでなく側面までデザインを印刷できるのが特徴です。 その特徴を生かして全面にデザインをしたい場合は、赤色の点線枠を目安としてケースいっぱいにデザインをするようにしましょう。
手帳型ケース

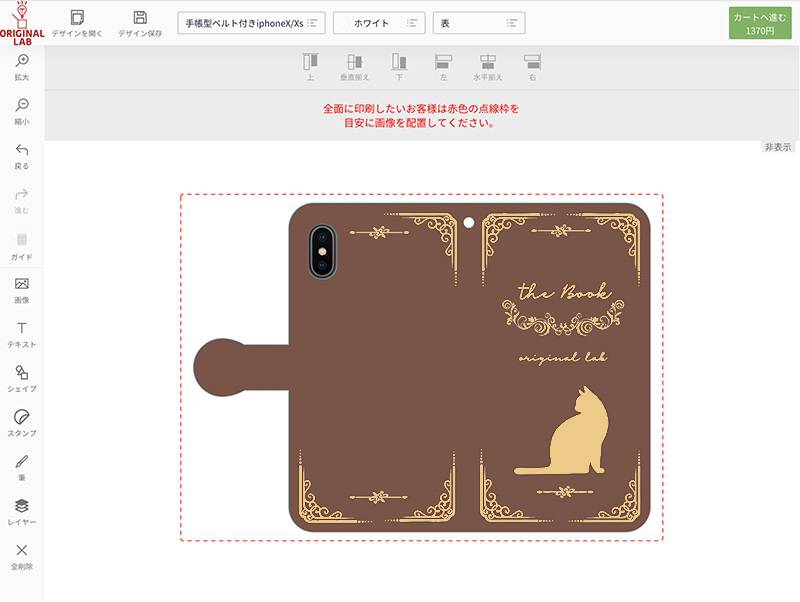
手帳型ケースは折りたためる形状を生かして洋書風のデザインがおすすめです。全面印刷ケースと同様、全面にデザインをしたい場合は赤色の点線枠を目安としてケースいっぱいにデザインをするようにしましょう。
今回のデザインはエディタ内のスタンプを使って作ってみました。スタンプの中には飾り枠の素材も豊富なので、洋書風のデザインを作成するのにもぴったりです。
デザインエディタの使い方【応用編】
ここでは一連の流れの中で紹介できなかった機能について紹介します。
レイヤーの入れ替え

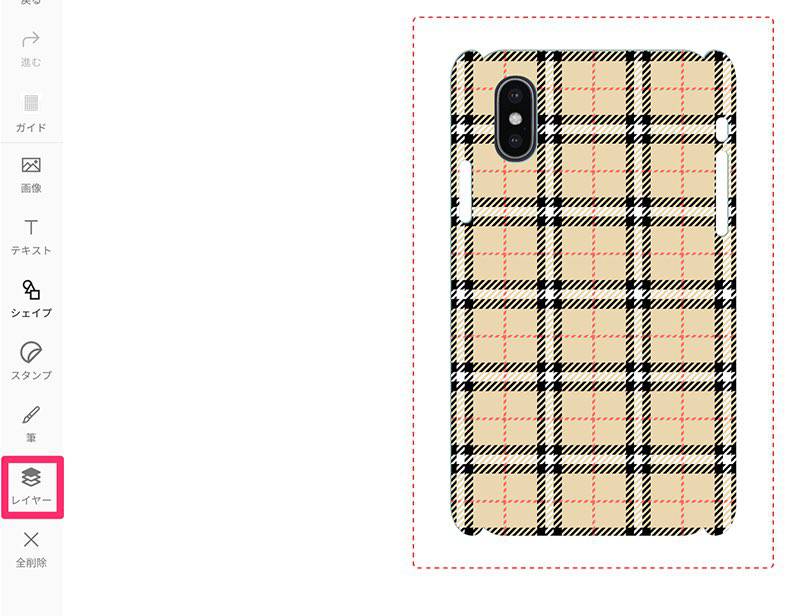
レイヤーというアイコンを選択します。

レイヤーというアイコンを選択すると現在デザインに使用している素材(スタンプや画像・テキスト)が表示されるので、素材動かしたいをクリックします。

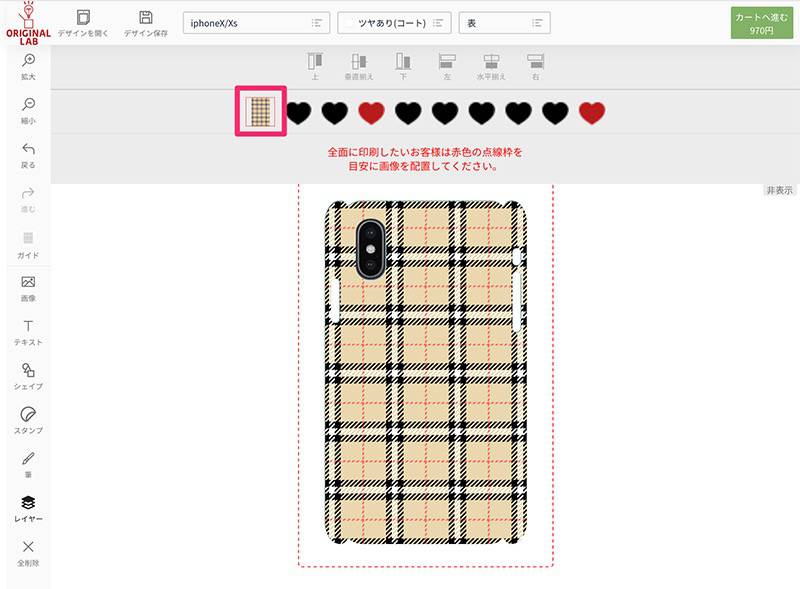
クリックした後、その素材をドラッグすると素材同士の上下を入れ替えることができます。
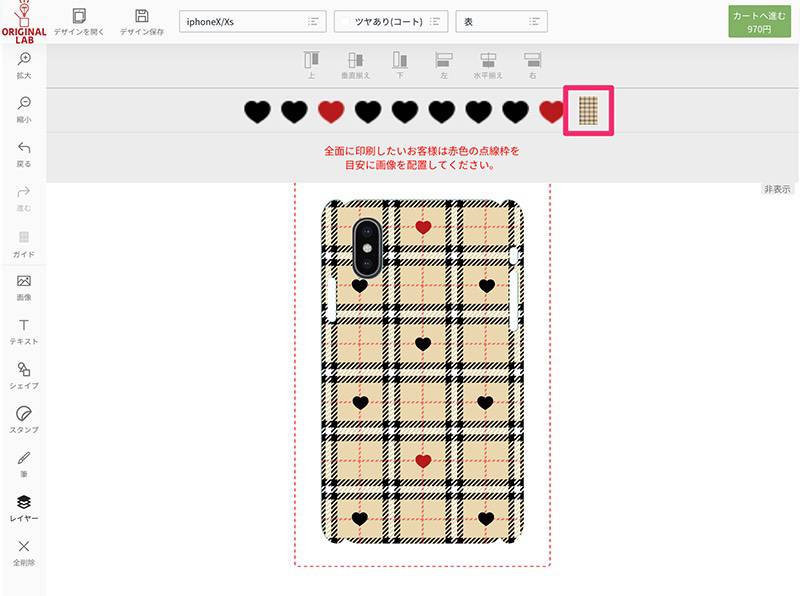
左にいくほど上、右にいくほど下に配置されます。
この場合、チェック柄の画像を最背面に配置したいので一番右に移動させました。
そうすることで今まで隠れていたハートのスタンプが見えるようになりました!
素材の整列

先ほど紹介した「レイヤー」の項目で、複数の素材を整列することができます。
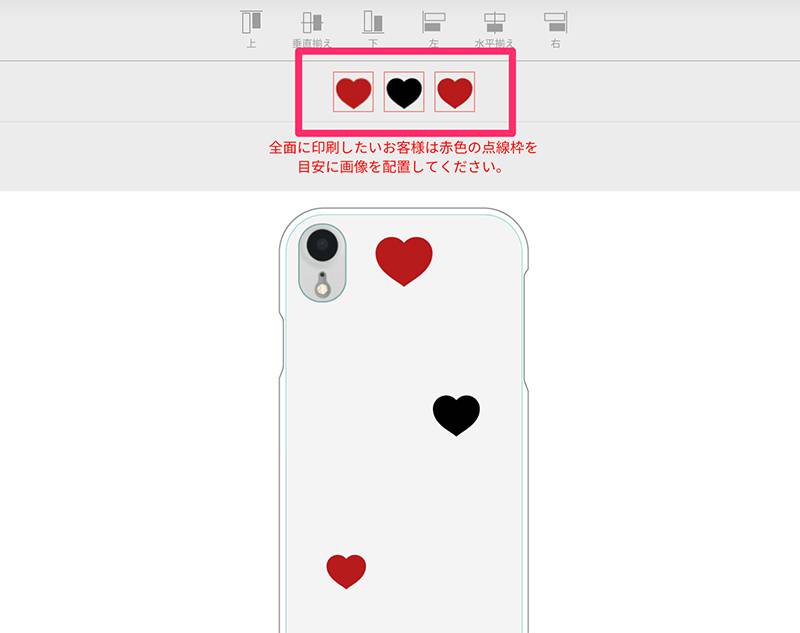
上部に表示される素材の中で、整列したいものをクリックします。
画像のように赤い枠がつけば選択できているということになります。

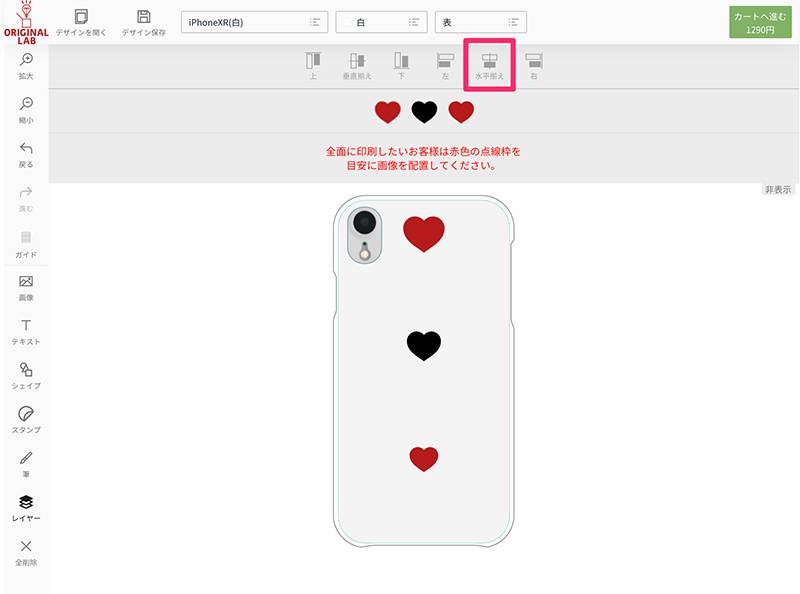
整列したい素材を選択できたら、上の整列パネルでどのように整列するかを決めてクリックします。
今回は真ん中に縦1列で並べるため、水平揃えを選択しました。
これでバラバラだったハートのスタンプが縦一列に揃いました!
まとめ
いかがでしたか?
早速あなたも、簡単に操作できるデザインエディタでオリジナルスマホケースを作成してみましょう!

